Hi @hyperknot ,
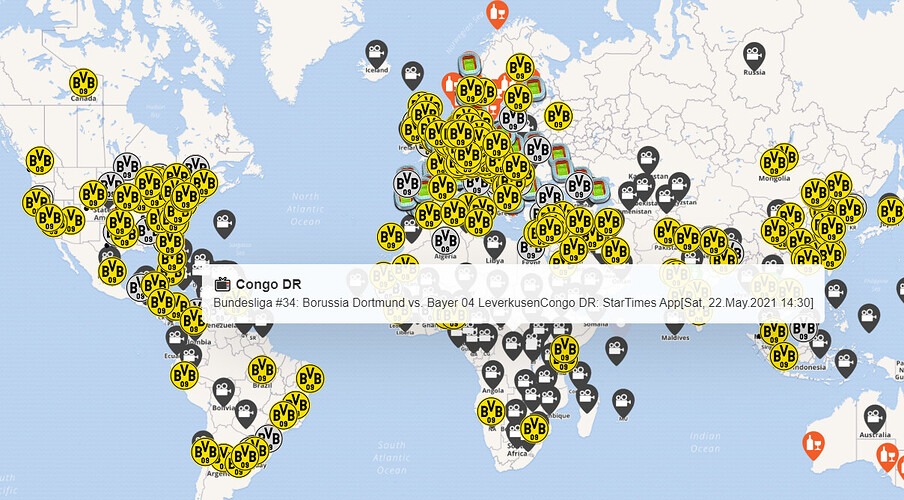
I want to take this up again. What I want to do, is to my BVB Map (BVB Worldmap by nicovadoy · MapHub), that for each match day I show the countries that broadcast the next match and what TV channel this is going on.
So, my source file is a google sheets file, where I basically have the country name and the broadcasting info:
for example:
Germany
Bundesliga #34: Borussia Dortmund vs. Bayer 04 Leverkusen
Germany: Sky Ticket, Sky Go, Sky Sport Bundesliga 6, Sky Sport Bundesliga 1
[Sat, 22.May.2021 15:30]
My plan is to place a placeholder pin for each country in the world.
for example for Germany, the GeoJSON would look like this:
{“type”: “Point”, “coordinates”: [10.423447, 51.08342]}, “properties”: {“title”: “ Germany”, “description”: “No broadcasting available”}},
Germany”, “description”: “No broadcasting available”}},
I then want copy the whole GeoJSON to my google sheets page, match the countries, and fill the “no broadcasting available” with the correct TV Stations.
This part I kind of got working, but when I create the GeoJSON to upload, I get the error message:
Problem with Importing GeoJSON
The uploaded file is not valid for GeoJSON.
I found some issue with double quotation marks, but I think I fixed this.
I am testing here: https://maphub.net/nicovadoy/testingground
The sourcefile GeoJSON contains:
{"type": "FeatureCollection", "features": [{"type": "Feature", "id": 564675079, "geometry": {"type": "Point", "coordinates": [10.423447, 51.08342]}, "properties": {"title": "📺 Germany", "description": "No broadcasting available"}}, {"type": "Feature", "id": 3398532725, "geometry": {"type": "Point", "coordinates": [9.099972, 60.500021]}, "properties": {"title": "📺 Norway", "description": "No broadcasting available"}}, {"type": "Feature", "id": 3866977156, "geometry": {"type": "Point", "coordinates": [14.520858, 59.674971]}, "properties": {"title": "📺 Sweden", "description": "No broadcasting available"}}, {"type": "Feature", "id": 2620404777, "geometry": {"type": "Point", "coordinates": [1.888334, 46.603354]}, "properties": {"title": "📺 France", "description": "No broadcasting available"}}, {"type": "Feature", "id": 890825126, "geometry": {"type": "Point", "coordinates": [-4.837979, 39.326068]}, "properties": {"title": "📺 Spain", "description": "No broadcasting available"}}, {"type": "Feature", "id": 4161780646, "geometry": {"type": "Point", "coordinates": [141.645938, -83.467247]}, "properties": {"title": "EOF", "description": "End_of_File", "marker-color": "#f1f3f6"}}], "groups": [{"title": "Broadcasting", "id": 3409780192}], "markers": [{"id": "ayoqlk5sjmnsab2e"}, {"id": "gbqnn8hc7qsorlgr"}, {"id": "uduqkcw1v6ldlvfi"}, {"id": "xunw6rshdedekxpg"}, {"id": "nwxc3x381xxv29wq"}, {"id": "0bvcbjxtb8jwayli"}, {"id": "6ib1jqjtrieqvgiu"}, {"id": "lbn1ejilp1y9aslc"}, {"id": "fzixqvm1ofsiya8y"}, {"id": "tpxrylqlxcnr26hb"}, {"id": "tr4c1pq2kghwydfc"}, {"id": "wm0dhzwqdlzjuhaf"}], "properties": {}, "export": {"title": "testingground", "description": "", "basemap": "maphub-classic"}}
And this is the GeoJSON I produced that I want to upload:
{"type": "FeatureCollection", "features": [ "{"type": "Feature", "id": 564675079, "geometry": {"type": "Point", "coordinates": [10.423447, 51.08342]}, "properties": {"title": "📺 Germany", "description": "Bundesliga #34: Borussia Dortmund vs. Bayer 04 Leverkusen Germany: Sky Ticket, Sky Go, Sky Sport Bundesliga 6, Sky Sport Bundesliga 1 [Sat, 22.May.2021 15:30]"}}, {"type": "Feature", "id": 3398532725, "geometry": {"type": "Point", "coordinates": [9.099972, 60.500021]}, "properties": {"title": "📺 Norway", "description": "Bundesliga #34: Borussia Dortmund vs. Bayer 04 Leverkusen Norway: Viaplay Norway, V Sport 1 [Sat, 22.May.2021 15:30]"}}, {"type": "Feature", "id": 3866977156, "geometry": {"type": "Point", "coordinates": [14.520858, 59.674971]}, "properties": {"title": "📺 Sweden", "description": "Bundesliga #34: Borussia Dortmund vs. Bayer 04 Leverkusen Sweden: Viaplay Sweden, V Sport Premium [Sat, 22.May.2021 15:30]"}}, {"type": "Feature", "id": 2620404777, "geometry": {"type": "Point", "coordinates": [1.888334, 46.603354]}, "properties": {"title": "📺 France", "description": "Bundesliga #34: Borussia Dortmund vs. Bayer 04 Leverkusen France: beIN SPORTS CONNECT, Free, beIN Sports MAX 5 [Sat, 22.May.2021 15:30]"}}, {"type": "Feature", "id": 890825126, "geometry": {"type": "Point", "coordinates": [-4.837979, 39.326068]}, "properties": {"title": "📺 Spain", "description": "Bundesliga #34: Borussia Dortmund vs. Bayer 04 Leverkusen Spain: Movistar+, Movistar Liga de Campeones 4 [Sat, 22.May.2021 15:30]"}}," {"type": "Feature", "id": 4161780646, "geometry": {"type": "Point", "coordinates": [141.645938, -83.467247]}, "properties": {"title": "EOF", "description": "End_of_File", "marker-color": "#f1f3f6"}}], "groups": [{"title": "Broadcasting", "id": 3409780192}], "markers": [{"id": "ayoqlk5sjmnsab2e"}, {"id": "gbqnn8hc7qsorlgr"}, {"id": "uduqkcw1v6ldlvfi"}, {"id": "xunw6rshdedekxpg"}, {"id": "nwxc3x381xxv29wq"}, {"id": "0bvcbjxtb8jwayli"}, {"id": "6ib1jqjtrieqvgiu"}, {"id": "lbn1ejilp1y9aslc"}, {"id": "fzixqvm1ofsiya8y"}, {"id": "tpxrylqlxcnr26hb"}, {"id": "tr4c1pq2kghwydfc"}, {"id": "wm0dhzwqdlzjuhaf"}], "properties": {}, "export": {"title": "testingground", "description": ", "basemap": "maphub-classic"}}
Any ideas what I am doing wrong? Or other suggestions on how to do this?
The idea is, that I can keep all other items on the map, but the broadcasting ones will be overwritten from matchday to matchday.
 Germany”, “description”: “No broadcasting available”}},
Germany”, “description”: “No broadcasting available”}},