I’m loving MapHub - this is an amazing platform, so thanks for all the work you’ve done.
I was trying to figure out how to embed a map and have the panel closed in the default view. I don’t want it completely hidden, though.
Is there a way to do this that I’m missing? Thanks!
Hi Rik,
G’day!
This is all regarding embedded maphubs:
I noticed, the Maphub-logo doesn’t move back to the right side of the screen, after collapsing the panel.
Request:
It would be nice if the embedded map start with hidden panel. Like on the maphub website.
It looks nicer and doesn’t go in conflict with the starting zoom level* of the map.
*(if the map starts with open panel, the screen size is only the half for the actually map and it zooms out a lot to cover all pins. If you collapse the…
Have a good weekend and welcome to the forum!
Thanks! I hacked it a bit to display a different embed on mobile (without the panel). I used this CSS trick: https://www.webdesignersacademy.com/show-and-hide-different-content-on-mobile-devices-desktops/#universal
It’s not perfect, but it avoids the rather unusable squishing that you see when you view on a phone. Here’s the page where I did this: https://pedalptown.com/shop-provincetown-online
2 Likes
Nice idea, good workaround!
Unfortunately in my map case the side panel is important to the site
PS: I like your image integration on the map info pop-up, maybe I will try that too.
edit:
hyperknot
June 3, 2020, 10:21pm
5
So what you’d like is to have the embed panel present, but closed by default? This is in line with @Michel ’s request right?
Yes. If it’s completely turned off there’s no way to filter. I’d like to be able to have the panel set to the closed state initially (for mobile).
hyperknot
June 16, 2020, 11:36pm
7
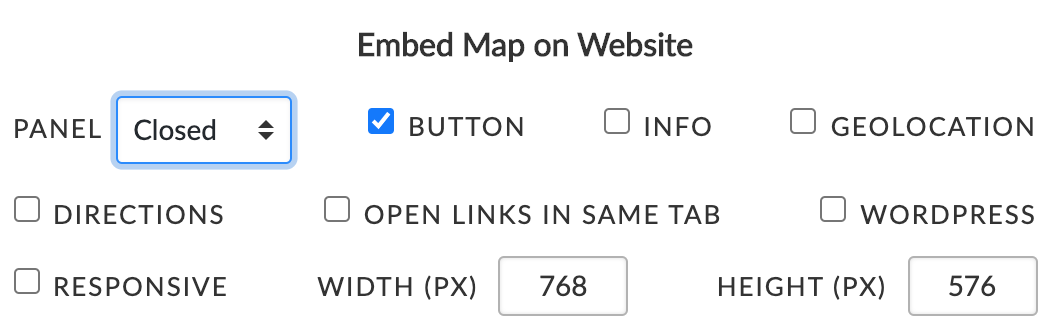
I added a closed option for embed panel in the embed wizard.
3 Likes
Michel
June 18, 2020, 12:37pm
8
Nice, thanks Zsolt!
@rikahlberg
1 Like
@Michel : Yeah - you just create two separate embeds and display them for either mobile or desktop using CSS code. Here’s what I’m using:
<div id="content-desktop"><iframe width="100%" height="576" src="https://maphub.net/embed/93615?legend=1&panel=1" frameborder="0"></iframe></div>
<div id="content-mobile"><iframe width="100%" height="576" src="https://maphub.net/embed/93615?legend=1&panel=1&panel_closed=1" frameborder="0"></iframe></div>
Here’s a screenshot of how it looks now with the panel closed:https://drive.google.com/file/d/1f5Yfo4dM9dF-v6LX8881_aipvKnztca3/view?usp=drivesdk
2 Likes
Michel
June 18, 2020, 7:18pm
10
Awesome!
#content-desktop {display: block;}
#content-mobile {display: none;}
@media screen and (max-width: 768px) {
#content-desktop {display: none;}
#content-mobile {display: block;}
}
Thanks for sharing this idea Rik!
Greetings, Michel
hyperknot
June 23, 2020, 10:16pm
11
Nice solutions, glad to see it works!