Hi, great work with the system.
I have a problem, the embedded maps do not show the linked icon for direction.
Any ideas to solve it?
Thank you
Hi Julio,
Thanks for reporting this. It’s indeed missing. We’ll make an option in the embed wizard for it, as some users would prefer without it.
Zsolt
Is it the same with the “my position”/location icon on embedded maps?
Because I don’t have a direction or position icon on the embedded map.
Greetings
Michel
Yes, this is the exact same issue. I’m working on it.
Hi, I’ve implemented this in the newest version, can you check it out? The embed wizard now has a new toggle for geolocation, enabling this feature.
Very nice!
Only thing I experienced, is that the button doesn’t work always.
On a Windows Laptop [firefox browser] the button is there, but it doesn’t work if it’s a non-SSL website.
Also, on my Samsung Galaxy A3[chrome browser] and my Windows-Desktop-PC[chrome browser] there is no button. But I opened my website regularly on these devices, so I guess it’s a website setting I have to refresh. I already tried to delete the history, cookies etc. and allowed location tracking on the website.
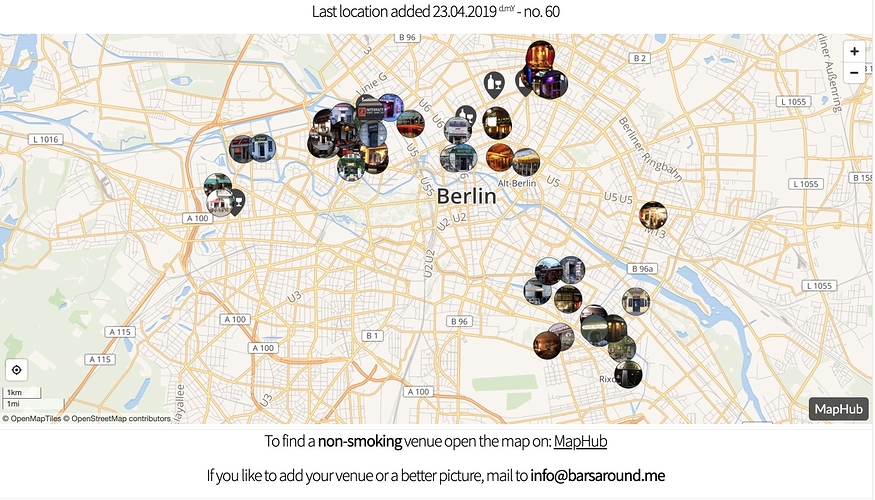
Here is the website I embedded on: https://barsaround.me or www.barsaround.me (non-SSL)
This is such a nice, clean website, congrats!
The reason is not the device but Chrome. Chrome only allows geolocation if all resources are loaded over HTTPS. Don’t ask me why, as geolocation has nothing to do with HTTPS, but it’s a decision of Google / Chrome.
Moreover I’ve just found that you need to explicitly enable geolocation for iframes in Chrome using allow="geolocation". I’ll be testing this.
https://feature-policy-demos.appspot.com/geolocation.html?on
This has been implemented with the required fix for Chrome. You can read more about this feature in the newest blog post:
Amazing, well done!
Now it works on all my available devices!
Also, a great UI update for mobile use, yesterday evening I found two issues on mobiles (also the overlaying buttons) and before I could note that, you fixed it 
The landscape mode for iPhone looks really good without any bars covering, its like a full screen mode.
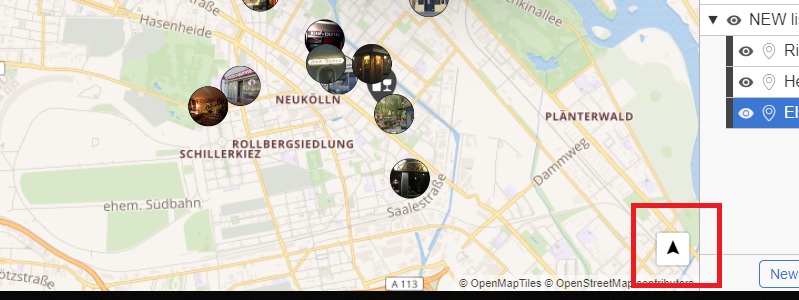
- One thing, regarding the topic of this thread, there is still no icon/button for directions available.
Edit: by the way, thanks for your website feedback!
Did you add the allow tag to the iframe?
Yes, here is the code I embedded:
(<)iframe width=“100%” height=“555” src="(https)://maphub.net/embed/14811?button=0&geolocation=1" frameborder=“0” allow=“geolocation”>
[without the brackets on < + https]
I tried on a firefox and chrome browser, plus Safari (iPhone)
I meant the button on the other side 

I’ve added this and even wrote a post about it: